วันอาทิตย์ที่ 6 มกราคม พ.ศ. 2551
วันอังคารที่ 18 กันยายน พ.ศ. 2550
สอนPhoto shop**
-รู้จักกับ Palette ต่างๆ
-การปรับค่าใน Preference
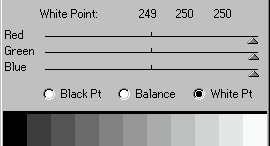
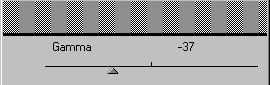
การ Calibrate จอภาพ
ก่อนอื่นจะต้องทำการ warm up จอภาพก่อน โดยการเปิดเครื่องคอม เปิดจอเอาไว้อย่างน้อยก็ 30 นาที เพื่อให้หลอดภาพของจอเสถียรซะก่อน ระหว่างที่รออาจจะเล่นเกมส์หรือทำอะไรรอไปก่อนก็ได้ ไม่งั้นเปลืองไฟแย่เลย :-)
จัดสภาพแสงในห้องให้อยู่ในสภาวะใช้งานปกติ ถ้าให้ดีควรจะเปิดหน้าต่างปิดประตูห้องด้วย เพื่อป้องกันแสงจากภายนอก เรื่องนี้สำคัญพอสมควรเพราะแสงที่แต่งกันจะทำให้มองเห็นต่างกันด้วย
ขั้นต่อไปไม่ค่อยเกี่ยวเท่าไหร่ แต่เพื่อป้องกันการรบกวนสายตาจากพวก Wallpaper บน Desktop ดังนั้นเอา Pattern และ Wallpaper ออกให้หมด และเปลี่ยนสีของพื้นหลังให้เป็นสีเทา (แบบเดียวกับพื้นหลังของ Photoshop)




การ Calibrate เครื่องพิมพ์
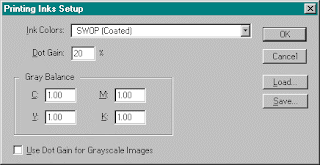
หลังจากทำการ Calibrate จอภาพไปเรียบร้อยแล้ว ขั้นต่อไปคือการ Calibrate เครื่องพิมพ์ เพื่อที่เราสามารถพิมพ์รูปออกมาใกล้เคียงกับรูปที่เห็นบนจอภาพที่สุด

เมื่อปรับเสร็จทุกสีแล้ว คลิก OK ออกมาข้างนอกแล้ว save เอาไว้ในชื่อที่ต้องการ รับรองว่าพอมพ์รูปครั้งต่อไป สวยสมใจแน่นอน
File Format ต่างๆที่ใช้
เราสามารถเปิดไฟล์รูปภาพเกือบทุกรูปแบบที่มีในปัจจุบัน ด้วย Photoshop ได้ เท่าที่เจอมาก็มีแค่ไฟล์แบบ WMF เท่านั้นที่ใช้ไม่ได้ การนำไฟล์รูปภาพเข้ามาใน Photoshop สามารถทำได้หลายวิธี วิธีที่นิยมใช้ก็คือใช้คำสั่ง File > Open หรืออีกวิธีนึงก็คือใช้เมาส์ลากไฟล์รูปภาพจาก Windows Explorer มาวางบน Photoshop ก็ได้เหมือนกัน
หลังจากการตกแต่งแก้ไขแล้ว เราสามารถบันทึกไฟล์นั้นกลับลงไปในชื่อและนามสกุลเดิม เหมือนตอนเปิดไฟล์เข้ามา นอกเสียจากว่าเราจะเปลี่ยนแปลงรูปจนบันทึกลงไปในไฟล์รูปแบบเดิมไม่ได้ อย่างเช่น ถ้าเราเพิ่ม Layer หรือ Channel ลงไปในรูป เราก็จะบันทึกลงไปในไฟล์แบบ JPEG หรือ GIF ไม่ได้อีก หรือถ้าเราเปลี่ยนโหมดสีจาก Indexed color ไปเป็น RGB color หรือ CMYK color ก็จะบันทึกลงในไฟล์แบบ GIF ไม่ได้เป็นต้น
ไฟล์ที่สำคัญๆมีอยู่สามแบบ ได้แก่ PSD, JPEG, GIF
PSD จริงๆแล้วไฟล์รูปแบบนี้เอาไปใช้กับเว็บไม่ได้ แต่ว่าไฟล์แบบ psd นี้ เป็นไฟล์ที่เป็นของ Photoshop โดยเฉพาะ ทำให้เราสามารถเก็บลูกเล่นทั้งหมดของ Photoshop ที่ไฟล์แบบอื่นไม่สามารถบันทึกได้ ไม่ว่าจะเป็นลูกเล่นด้าน Layer, Channel, Path หรือ Mask เป็นต้น ดังนั้นเราจะใช้ไฟล์แบบนี้สำหรับเก็บไฟล์ต้นฉบับเอาไว้สำหรับการแก้ไขในอนาคต และบันทึกในรูปอื่นไว้อีกหนึ่งชุดเพื่อนำไปใช้ตามจุดประสงค์ที่ต้องการ
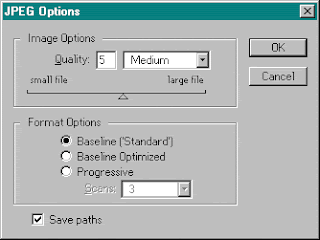
JPEG

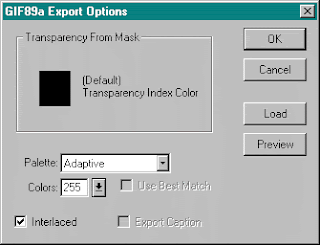
GIF ไฟล์รูปแบบนี้เป็นไฟล์ที่เหมาะสมกับรูปภาพที่มีจำนวนสีไม่มากเช่นรูปการ์ตูน, ปุ่ม, ไอคอน หรือรูปกราฟิกแบบอื่นๆ เนื่องจากไฟล์รูปแบบนี้จัดเก็บรูปโดยมีมากที่สุด 256 สี ทำให้ไม่จำเป็นต้องเสียพื้นที่โดยไม่จำเป็น และถ้ามีจำนวนสีน้อยกว่านี้ขนาดไฟล์ก็จะเล็กลงตามไปด้วย การบันทึกไฟล์ เราไม่สามารถบันทึกไฟล์ให้เป็นไฟล์รูปแบบนี้ได้ ด้วยคำสั่ง Save หรือ Save As ตามปกติได้ ในกรณีที่เราทำงานในโหมดสีโดยทั่วไป ดังนั้นเราจึงต้องใช้วิธีบันทึกไฟล์ให้เป็นแบบ gif โดยเฉพาะ วิธีแรกคือเปลี่ยนโหมดสีให้เป็นแบบ Indexed color ก่อน แล้วจึงบันทึกไฟล์ตามปกติ และอีกวิธีหนึ่งคือใช้คำสั่ง File > Export > GIF89a Export แทนคำสั่ง Save ตามปกติ สำหรับการทำงานโดยทั่วไป ผมเห็นว่าวิธีบันทึกแบบที่สองดีกว่า เนื่องจากเราไม่จำเป็นต้องรวมเลเยอร์ต่างๆเข้าด้วยกัน เพื่อแปลงโหมดสีให้เป็น Indexed color ดังนั้นเราจึงสามารถเก็บภาพต้นฉบับเอาไว้ได้โดยไม่เสียหาย


ขนาดไฟล์ของทั้งสองแบบไม่แตกต่างกันมาก และสรุปไม่ได้ด้วยว่าแบบไหนมีขนาดไฟล์ใหญ่กว่า เพราะบางครั้งแบบ Interlaced ก็มีขนาดใหญ่กว่า บางครั้งแบบ Non-interlaced ก็มีขนาดใหญ่กว่า ส่วนการนำไปใช้บนเว็บนั้น ผมเห็นว่าแบบ Interlaced น่าจะดีกว่า เนื่องจากไม่ต้องรอนานมากก็รู้ได้ว่ารูปนั้นเป็นรูปอะไร ถึงแม้ว่าจะเห็นรายละเอียดไม่ชัดเจนก็ตาม
Transparent Gif
วิธีที่หนึ่ง



เทคนิคการเลือกด้วยเครื่องมือกลุ่ม Select
เทคนิคการเลือกด้วย Quickmask mode
เทคนิคการเลือกด้วย Pen Tool
วิธีที่สอง


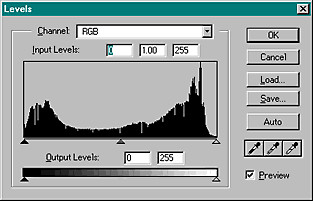
ปรับแต่งสีของรูปที่ได้มา ด้วย Levels

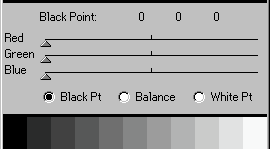
ตามที่เรารู้กันแล้วว่า ภาพที่แสดงออกมาทางจอภาพ เกิดจากการผสมกันของ 3 สี แดง (R), เขียว (G), น้ำเงิน (B) ดังนั้นแต่ละสีก็จะมี Histogram เป็นของตัวเอง รวมกับ Histogram ของภาพปกติอีก 1 อัน กลายเป็น 4 อัน เราสามารถดู History ของแต่ละอันได้โดยเลือกจากช่อง Channel
แต่ในกรณีที่เส้นขอบของ Histogram ไม่ชิดกับขอบของกรอบ มีวิธีแก้ง่ายๆคือ เลื่อนเครื่องหมายสามเหลี่ยมสีดำอันทางซ้ายกับสามเหลี่ยมสีขาวอันทางขวา ให้มาชนกับขอบของ Histogram
โดยการทำนั้น จะทำเฉพาะ Histogram ของสีเดี่ยวๆ แต่ละสีเท่านั้น เมื่อปรับ Histogram ของแต่ละสีเสร็จ Histogram ของ RGB จะปรับตามไปเองโดยอัตโนมัติ
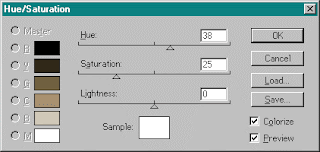
เปลี่ยนโทนสีของรูปให้เป็นโทน Sepia ด้วย Hue/Saturation รูปในโทนสี sepia มีลักษณะเป็นรูปที่มีโทนสีเดียวซึ่งอาจจะเป็นโทนสีใดก็ได้ แต่ว่าส่วนใหญ่แล้วจะเป็นโทนน้ำตาลแดง เรามักจะใช้รูปในโทนสีนี้เพื่อแสดงถึงความเก่า ความโดเดี่ยว ความเศร้า หรือแสดงว่ารูปนี้อยู่ในความทรงจำ ลักษณะของภาพที่พบบ่อยคือ รูปหมู่สมัยเด็กๆ รูปคนแก่ที่นั่งอยู่คนเดียว หรือรูปสมัยโบราณเป็นต้น


เมื่อปรับค่าต่างๆจนพอใจแล้ว จะได้ผลลัพธ์แบบนี้ครับ
ลบส่วนที่ไม่ต้องการออกจากภาพ ด้วย Stamp Tool
บางครั้งรูปที่ได้มาจากการสแกนรูปถ่ายหรือนิตยสาร อาจจะมีรอยตำหนิอยู่บนภาพเล็กน้อย ซึ่งรอยตำหนินี้อาจจะเป็นรอยเศษฝุ่นที่เกาะอยู่บนกระดาษหรือไม่ก็รอยขีดข่วนบนเนื้อกระดาษก็ได้ และส่วนใหญ่แล้วรอยตำหนิเหล่านี้จะมีขนาดไม่ใหญ่จนเป็นที่สังเกตเห็นได้ง่ายๆ ดังนั้นจึงสามารถที่จะปล่อยผ่านเลยไปได้ แต่ถ้าในกรณีที่เราต้องการจะกำจัดรอยตำหนิเหล่านั้นออกไป ก็สามารถทำได้อย่างง่ายดาย ด้วยเครื่องมือ rubber stamp tool
จากรูปนี้ผมเห็นว่าถ้าไม่มีหมวกสีแดงในมือ รูปน่าจะสวยขึ้น ดังนั้นตอนนี้ เรากำลังจะลบหมวกออกจากภาพกัน 
ก่อนอื่น เราก็ต้อง Double Click ที่คำว่า Background เพื่อเปลี่ยนชื่อให้เป็น Layer 0 ประโยชน์ก็เพื่อสามารถลบภาพออกไปได้ (ใครจะไม่ทำก็ตามใจ เพราะทำได้เหมือนกัน เพียงแต่วิธีนี้ผมชอบก็เท่านั้นเอง!!) 
ก่อนอื่นให้ซูมรูปหมวกให้ใหญ่พอที่จะเห็นรายละเอียดชัดๆก่อน 
จากนั้น เปลี่ยนไปใช้ Quickmask Mode โดยกดปุ่ม ที่อยู่แถวๆด้านล่างของ Tools bar ต่อไปก็ใช้เครื่องมือ Paintbrush หรือ Pencil เพื่อระบายส่วนที่เป็นหมวกด้วยสีดำ แต่ไม่ต้องตกใจ ถ้าสีที่ออกมาไม่ใช่สีดำเหมือนที่เลือกไว้ หรือไม่ใช่สีเขียวแบบของผม มันเป็นเรื่องปกติ และเราสามารถเปลี่ยนสีเป็นสีที่เราต้องการได้ 
พอเลือกส่วนที่ต้องการจะลบเสร็จ ก็กดปุ่ม Standard mode ตอนนี้เราจะเห็นส่วนที่เราระบายเอาไว้กลายเป็น Selection จากนั้นกดปุ่ม Delete เพื่อลบส่วนที่ต้องการทิ้ง 
ถึงตอนนี้อย่าเพิ่งทำ Selection หายไปซะก่อน ถ้ามันเกะกะตาให้กด Ctrl-H เพื่อซ่อนมันไปก่อน ต่อไปเราจะเติมส่วนที่ลบไปด้วยน้ำทะเลข้างๆ ทำโดยใช้เครื่องมือ Stamp
วิธีใช้ Stamp Tool มีดังนี้ เลือกขนาดของแปรงตามความเหมาะสม กด Alt + Click ที่น้ำทะเลข้างๆ เพื่อกำหนดจุดเริ่มต้น จากนั้นก็ปล่อยปุ่ม Alt แล้วเอามาระบายส่วนที่ว่างๆอยู่
จากนั้นย่อรูปกลับมาให้ขนาดเท่าเดิม แต่งรายละเอียดอีกครั้ง
เปลี่ยนโทนสีรูปให้เหมือนถ่ายตอนเย็นๆ ด้วย Lighting Effect 
ตามที่รู้กันอยู่แล้วว่า รูปถ่ายสวยๆ เค้ามักจะถ่ายกันตอนเช้า หรือไม่ก็ตอนเย็น เพราะว่าแสงที่ได้จะสวยกว่า ดังนั้นหัวข้อนี้เราจะมาดูวิธีเปลี่ยนรูปธรรมดา ให้มีลักษณะเดียวกับรูปที่ถ่ายตอนเช้าหรือตอนเย็น
ตามที่รู้กันอยู่แล้วว่า รูปถ่ายสวยๆ เค้ามักจะถ่ายกันตอนเช้า หรือไม่ก็ตอนเย็น เพราะว่าแสงที่ได้จะสวยกว่า ดังนั้นหัวข้อนี้เราจะมาดูวิธีเปลี่ยนรูปธรรมดา ให้มีลักษณะเดียวกับรูปที่ถ่ายตอนเช้าหรือตอนเย็น ก่อนอื่นเราจะต้องแยกรูปเป็น 2 ส่วน คือส่วนท้องฟ้ากับส่วนที่เหลือ เพราะว่าตามธรรมชาติแล้วสีของทั้ง 2 ส่วนจะไม่เหมือนกัน ส่วนที่เป็นวัตถุใกล้ๆจะสังเกตเห็นแสงตกกระทบและเงาชัดเจน แต่ส่วนท้องฟ้าซึ่งอยู่ไกลกว่าจะมีน้อยมาก 
การแบ่งรูปเป็น 2 ส่วน ในกรณีนี้ใช้เครื่องมือ Magic Wand จะง่ายที่สุดเพราะท้องฟ้ามีสีคล้ายๆกัน แต่ว่าก่อนจะใช้เครื่องมือนี้ ให้ไปที่ Option Palette ปรับ Option ต่างๆเหมือนที่เห็น 
แต่พอเลือกท้องฟ้าจนเสร็จ อาจจะมีส่วนที่เลือกติดน้ำพุมาด้วยเพราะสี
ของท้องฟ้ากับน้ำพุคล้ายๆกัน สามารถลบมันออกไปได้โดยใช้เครื่องมือ Lasso
เมื่อแบ่งรูปเป็น 2 ส่วนเรียบร้อย ขั้นต่อไปเราจะเริ่มลงมือทำที่ส่วนล่างก่อน กด Shift-Ctrl-I เพื่อสลับ Selection มาด้านล่าง 
สิ่งที่ต้องทำต่อไปก็คือใส่ Lighting Effect ให้แสงเข้ามาทิศทางเดียวกับความเป็นจริง จากรูปเห็นได้ว่าแสงเข้ามาจากทางขวาบนของรูป การทำเริ่มด้วยใช้คำสั่ง Menu > Filter > Render > Lighting Effect แล้วปรับค่าต่างๆดังรูป แต่ค่าเหล่านี้อาจแตกต่างกันได้ตามความพอใจ
เมื่อทำส่วนล่างเสร็จ ก็สลับมาทำส่วนที่เหลือ กด Shift-Ctrl-I เพื่อสลับ Selection มาทำส่วนบนต่อ
เรียกใช้คำสั่ง Menu > Image > Adjust > Color Balance... ปรับค่าต่างๆดังรูป แต่ค่าเหล่านี้อาจแตกต่างกันได้ตามความพอใจ
ได้ผลลัพท์ตามต้องการ
ทำ Effect ให้เหมือนรูปถูกเผา
เมื่อเกลียดกันแล้วจะเก็บรูปเอาไว้ทำไมละ 
ในหัวข้อนี้ เรากำลังจะเผารูปนี้เล่นกัน รูปที่เหมาะสมจะเอามาทำในหัวข้อนี้นั้น ควรจะเป็นรูปที่มีสีขาวๆ หรือไม่ก็สีสดๆ จากที่ผมทดลองทำปรากฏว่า รูปที่มีสีทึมๆจะไม่สวยเท่าที่ควร
เริ่มลงมือทำโดยการใช้เครื่องมือ Lasso ลากไปรอบๆรูป การเลือกนั้นพยายามเลือกให้เส้นคดไปคดมาเหมือนกับโดนไฟลามจริงๆที่สุด ส่วนที่เราเลือกก็คือส่วนที่ไม่ต้องการให้ไหม้ไฟนั่นเอง 
เมื่อเลือกส่วนที่ต้องการให้ถูกไหม้เสร็จแล้ว ต่อไปจะทำให้ขอบของรูปคดไปคดมามากขึ้น ทำโดยกดปุ่ม ที่อยู่แถวๆด้านล่างของ Tools bar เพื่อเปลี่ยนไปใช้ Quickmask Mode และใช้คำสั่ง Menu > Filter > Pixellate > Crystallize... ปรับค่าต่างๆดังรูป
เมื่อทำเสร็จจะได้รูปลักษณะอย่างนี้ 
ต่อจากนั้นเราจะลบส่วนที่ไม่ต้องการออก ก่อนอื่นให้กดปุ่ม เพื่อกลับมาที่ Standard Mode อีกครั้ง แล้ว Double Click ที่ Layer Background แล้วเปลี่ยนชื่อให้เป็น Layer 0 เพื่อที่สามารถลบส่วนที่ไม่ต้องการออกไปได้ 
ถึงขั้นตอนนี้อย่าเพิ่งทำ Selection หายไปซะก่อน ให้กด Shift+Ctrl+I เพื่อสลับ Selection ไปเลือกส่วนที่เราไม่ต้องการ จากนั้นกดปุ่ม Delete เพื่อลบมันออกไป 
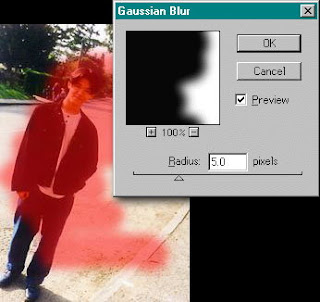
ถึงตอนนี้เรากำลังจะทำขอบของรูปให้เป็นสีดำๆเหมือนรอยไหม้ เริ่มที่กด เพื่อกลับไปที่ Quickmask Mode อีกครั้งนึง ใช้คำสั่ง Menu > Filter > Others > Minimum... เพื่อขยายขอบของ Selection ให้ลึกเข้ามาในรูป แล้วตามด้วยคำสั่ง Menu > Filter > Blur > Guassian Blur... ปรับค่าต่างๆดังแสดง
ถ้าทำขั้นตอนต่างๆถูกต้อง  ผลลัพธ์จะเหมือนในรูปนี้
ผลลัพธ์จะเหมือนในรูปนี้
กลับมาใน Standard Mode อีกครั้ง
ใช้คำสั่ง Menu > Image > Adjust > Hue/Saturation... ปรับค่าต่างๆดังรูป แต่ค่าเหล่านี้อาจเปลี่ยนแปลงได้ตามความพอใจ
และเมื่อทำเสร็จ ก็สามารถ Export ไปเป็น Transparent GIF หรือจะนำ Background อื่นๆมาวางด้านหลังก็ได้เช่นเดียวกัน
ตัดต่อรูป - เปลี่ยนฉากหลังของรูป
เทคนิคการตัดต่อรูปเป็นเทคนิคที่ถูกใช้บ่อยอย่างมากในการทำงานกราฟิกทั่วๆ ไป แต่ผมก็พบว่าตอนเริ่มศึกษา Photoshop ใหม่ๆ หัวข้อนี้เป็นเรื่องที่หาอ่านแบบละเอียดๆ ยากพอสมควร "ทำไมจะต้องทำการตัดต่อ" ก็เพราะบางครั้ง รูปที่เราได้มาขาดองค์ประกอบบางอย่างไป อย่างเช่น ฉากหลังเดิมไม่สวย หรือเพื่อนบางคนตกกล้องไป และที่สำคัญคือการแก้ไขด้วยวิธีอื่นก็เป็นเรื่องยุ่งยากเกินไป 
บทนี้จะมาดูกันว่า ถ้าเราต้องการจะเปลี่ยนฉากหลังของรูปซักรูปจะต้องทำยังไงกัน
ก่อนอื่นเราจะต้องเลือกส่วนที่ต้องการก่อน ในรูปนี้เราต้องการเปลี่ยนฉากหลังของรูป ดังนั้นจะต้องเลือกส่วนที่เป็นตัวคนเอาไว้ วิธีการเลือกแบบง่ายที่สุดที่ผมแนะนำให้ใช้คือ เลือกแบบ Quickmask Mode
วิธีการเลือกทำดังนี้ กดปุ่ม เพื่อเปลี่ยนไปใช้ Quickmask Mode แล้วใช้เครื่องมือระบายสีเช่น Pencil หรือ Paintbrush ก็ได้ ระบายส่วนที่เราต้องการให้หมด 
เมื่อเลือกเสร็จจนคลุมตัวคนหมดแล้ว ให้กดปุ่ม เพื่อกลับมา Standard Mode ถ้าได้ผลลัพธ์ออกมาอย่างนี้แสดงว่าทำถูกแล้ว (ระวังอย่าเอา Mouse ไปจิ้มในรูปละ ไม่งั้น Selection ที่อุตส่าห์ระบายมาคงจะหายไป
จากนั้นไปที่ Layer Palette ให้ Double Click ที่คำว่า Background แล้วเปลี่ยนชื่อให้เป็น Layer 0 แล้วให้กดปุ่ม เล็กๆที่อยู่ด้านล่างของ Layer Palette เพื่อสร้าง Mask (คนละปุ่มกับ Quickmask Mode นะครับ)
เมื่อกดปุ่ม Mask เสร็จ Background ของรูปเดิมจะหายไป อ้าว...แต่ถ้าตัวคนหายไปแทนแสดงว่าทำผิดแล้วละ ลองอ่านดูใหม่อีกที
ถึงขั้นตอนนี้แล้ว ให้เปิดรูปที่จะทำเป็น Background ใหม่ขึ้นมา
จากนั้นเราจะทำการย้ายรูปมาไว้รวมกัน ซึ่งสามารถทำได้หลายวิธีดังนี้
ไปที่ Layer Palette ของรูปคนแล้วใช้ Mouse ลาก Layer ที่มีรูปคน ไปวางบนรูปน้ำตกได้เลย
ใช้เครื่องมือ Move เอา Mouse ลากรูปข้ามไปวางที่รูปน้ำตกเลย
ใช้เครื่องมืออื่นๆ ยกเว้น Hand กับ Pen สามารถกด Ctrl แล้วลากรูปคนไปวางบนน้ำตกได้เลย
จากนั้นเพื่อความสมจริง เราจะทำให้ฉากหลังอันไหม่เบลอเท่าๆกับฉากหลังอันเก่า ดังนั้นให้ดูรูปต้นฉบับประกอบไปด้วย เมื่อเตรียมตัวเรียบร้อย ทำ Layer น้ำตกให้ Active แล้วใช้คำสั่ง Menu > Blur > Gaussian Blur... ปรับค่า Radius จนใกล้เคียงความจริงที่สุด 
ทีนี้ก็เอาไปโม้คนอื่นได้แล้วว่าเราเคยไปนั่งที่น้ำตกนั้นแล้วจริงๆ
ทำให้ขอบของรูปเบลอ - Vignettes การทำให้ขอบของภาพมีลักษณะเบลอเป็นเทคนิคพื้นฐานที่สำคัญอีกเทคนิคหนึ่ง ส่วนใหญ่เราจะใช้รูปเพื่อเน้นส่วนที่ต้องการ เช่นสมมุติว่ามีรูปถ่ายหน้าคนรูปหนึ่ง ถ้าเราจัดการเปลี่ยนขอบของรูปนั้นให้เบลอ ส่วนหน้าคนตรงกลางก็จะเด่นขึ้นมา ซึ่งผลที่ตามมาก็คือภาพดูนุ่มนวลขึ้น ไม่แข็งกระด้างเหมือนภาพที่มีขอบสี่เหลี่ยมธรรมดา

เมื่อระบายครอบคลุมบริเวณที่ต้องการเสร็จ ก็ให้ใช้คำสั่ง Filter > Blur > Gausian Blur เพื่อทำให้ขอบของรูปเบลอ กำหนดค่าความเบลอตามความเหมาะสม แต่ในกรณีที่ใช้เครื่องมือ gradient แทนการระบายสีก็ไม่จำเป็นต้องใช้คำสั่งนี้ 
ขั้นสุดท้ายคือเปลี่ยนจาก quickmask mode กลับไปเป็นโหมดธรรมดาโดยการคลิกที่ไอคอน ด้านล่างของ tools palette เมื่อได้ selection ล้อมรอบบริเวณที่ต้องการแล้วก็ให้ใช้ mask บังบริเวณที่ไม่ต้องการเอาไว้โดยการคลิกไอคอน บน layers palette เหมือนเดิม จะได้รูปขอบเลอตามที่ต้องการ 
แต่การนำไปใช้บนเว็บ จำเป็นจะต้องเปลี่ยนตารางหมากรุกด้านหลัง ให้มีลักษณะเหมือน background ของเว็บเสียก่อน อาจทำได้โดยใช้คำสั่ง GIF89A Export หรือนำ background มาวางใน layer ด้านล่างก็ได้ แต่ในกรณีนี้ผมแนะนำให้ใช้วิธีหลังจะดีกว่า